Yuk Praktek! Cara Pasang GA4 untuk Blogspot
Sebenarnya, kabar tentang perpindahan GA ke GA4 ini sudah terdengar sejak beberapa waktu yang lalu. Mulai 1 Juli, GA4 sudah berlaku, tentu saja sebagai blogger aku pun mencari tahu bagaimana cara pasang GA4 untuk Blogspot, karena kebetulan semua blog milikku memang Blogspot.
Pernah mencoba sendiri memang GA4 ini secara otodidak, ya. Hanya bermodalkan artikel saja, lalu mandek karena bingung melanjutkannya lagi hahaha. Barulah ketika tinggal hitungan hari, sudah bertekad untuk bisa memindahkan ke GA4.
Beruntungnya, ada Kelas BRT Network yang khusus membahas cara pasang GA4 untuk Bogspotl ini. Gayung bersambut, bukan? Meskipun daftar di akhir waktu, tetapi senang rasanya ketika bisa ikut tergabung di kelas ini.
Nah, yuk kita lihat, cara pasang GA4 untuk Blogspot dari kelas BRT Network yang ku ikuti beberapa hari lalu.
Nah, untuk yang sudah punya akun GA, kita bisa membuka dashboard GA kemudian pilih Admin, kemudian klik “Buat Properti Baru”. Kemudian isikan nama properti dan beberapa keperluan data lainnya.
Lalu saat sampai pada bagian pengumpulan data, teman-teman bisa memilih “Web”, karena data yang kita butuhkan dari website. Lalu untuk menyiapkan aliran data, silakan masukkan url blog dan nama aliran data.

Selanjutnya kita akan mendapatkan ID Aliran Data dan ID Pengukuran. Untuk melanjutkan proses ini, yang perlu diperhatikan adalah ID Pengukuran dengan model kode G-XXXXX. ID Pengukuran ini akan membantu teman-teman dalam mengatur Google Tag Manager (GTM).
Apakah teman-teman sudah punya akun Google Tag Manager? Jika belum, silakan buat terlebih dahulu, ya. Kebetulan aku sudah buat akun di sana, jadi tinggal menambah akun baru untuk blog ini.
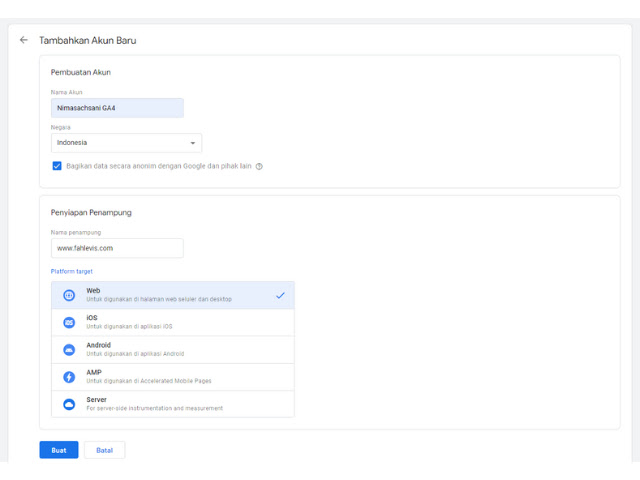
Kemudian isi data yang muncul di sana, nama penampung dan negara. Lalu pada kolom Penyiapan Penampung, teman-teman silakan masukkan url blog tanpa https atau http (bisa lihat gambar). Jangan lupa untuk memilih platform targetnya “Web”.
Setelah klik “Buat”, akan muncul kode Google Tag Manager yang harus dipasang pada Blogspot. Namun, sebelumnya teman-teman bisa menyalin kode tersebut pada file lain, karena kita akan menyelesaikan setting Google Tag Manager terlebih dahulu.
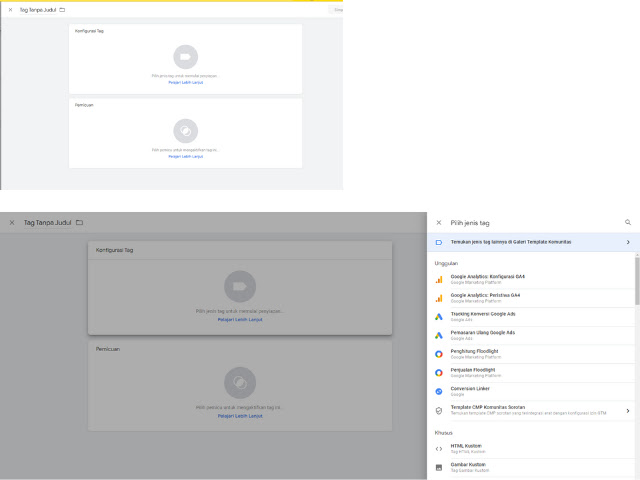
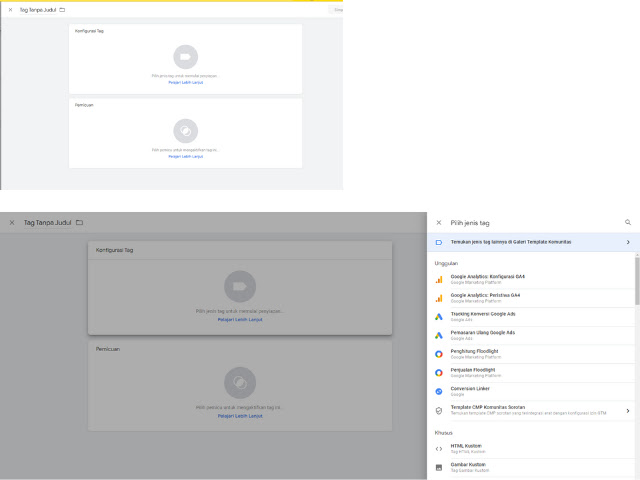
Selesai menyalin, silakan klik “Konfigurasi Tag” lalu pilih Google Analytic Konfigurasi GA4. Nah, pada kolom ini teman-teman bisa mengisikan ID Pengukuran yang sebelumnya didapatkan saat setting GA4 di awal tadi, ya.

Lalu pada bagian Pemicu atau triggering, silakan klik All Pages. Tujuannya adalah untuk mengukur pageview.
Oke. Setting Google Tag Manager untuk GA4 sudah selesai, sekarang kita lanjutkan untuk memasang kode pada Blogspot.
Pada halaman Google Tag Manager, silakan pindah ke Admin dari Ruang Kerja (Workspace).
Kemudian pilih Instal Google Tag Manager
Kode yang muncul tersebut, nanti akan kita pasang pada bagian head dan juga body. Mari kita mulai dari bagian head terlebih dahulu.
Sebelum paste pada Blogspot, sebaiknya lakukan parse dulu pada kode tersebut. Untuk memudahkan langkah ini, teman-teman bisa menggunakan link ini untuk parse kode.
Kemudian beralih ke dashboard Blogspot, Tema, Custom lalu Edit HTML. Lalu cari <head> dan paste kode hasil parse tadi, tepat di bawahnya.
Sedikit tambahan, untuk teman-teman yang belum tahu bagaimana cara mencari kode di HTML, caranya adalah letakkan kursor di baris mana saja, kemudian klik Ctrl + F. Pada kolom Pencarian paling atas (sebelah kiri), isikan kode yang dicari.
Lalu kita lanjut ke kode kedua, yakni di bagian body. Lakukan langkah yang sama untuk parse kode, seperti kode pertama.
Nah, dari sini, teman-teman bisa mencari kode <body, lalu cari akhir kode dengan tanda >, paste kode hasil parse di bawahnya.
Jangan lupa Simpan.
Dari kelas zoom kemarin, Mas Pewe juga menyampaikan jika GA4 ini bisa juga dipasang tanpa menggunakan GTM tadi. Jadi teman-teman bisa memilih, cara mana yang akan digunakan untuk memasang GA4 pada Blogspot.
Yang membedakan adalah kode yang dipasang pada Blogspot. Jika teman-teman menggunakan GTM, maka ada dua kode yang perlu dipasang (seperti di atas), yakni pada bagian head dan body.
Sedangkan jika tanpa GTM, hanya ada satu kode saja yang perlu dipasang. Baik dengan atau tanpa GTM, kode yang kita pasang berbeda, ya. Karena sedari awal aku belajarnya pakai GTM, maka kali ini pun memakai GTM juga.
Apakah cara pasang GA4 sudah tepat?
Hmm aku pun masih menunggu hasil collect data GA4, ya. Karena dari kelas ini pula aku tahu, jika GA4 ini membutuhkan waktu hingga 1x24 jam untuk bisa mengumpulkan data. Jadi, mari kita tunggu apa yang akan terjadi esok hari setelah malam ini memasang GA4 untuk Blogspot.
Kalau ditanya, mau lanjut atau mengulang kelas ini? Rasanya aku akan memilih mengulang lagi, sih. Karena pemahamanku tentang GA4 ini masih seujung kuku. Belum hafal bagaimana celahnya. Apalagi dua kali pasang GA4 untuk blog yang berbeda, selalu tak ada hasil di debug view :’)
Pernah mencoba sendiri memang GA4 ini secara otodidak, ya. Hanya bermodalkan artikel saja, lalu mandek karena bingung melanjutkannya lagi hahaha. Barulah ketika tinggal hitungan hari, sudah bertekad untuk bisa memindahkan ke GA4.
Beruntungnya, ada Kelas BRT Network yang khusus membahas cara pasang GA4 untuk Bogspotl ini. Gayung bersambut, bukan? Meskipun daftar di akhir waktu, tetapi senang rasanya ketika bisa ikut tergabung di kelas ini.
Nah, yuk kita lihat, cara pasang GA4 untuk Blogspot dari kelas BRT Network yang ku ikuti beberapa hari lalu.
Cara Pasang GA4 untuk Blogspot dengan Google Tag Manager
Dari yang aku ikuti, langkah-langkah kita memasang GA4 untuk Blogspot ini bisa dibagi menjadi beberapa tahap.Pengaturan GA4
Tahap ini akan lebih mudah jika teman-teman sudah memasang Google Analytic blog. Jika belum, maka silakan membuat terlebih dahulu ya :DNah, untuk yang sudah punya akun GA, kita bisa membuka dashboard GA kemudian pilih Admin, kemudian klik “Buat Properti Baru”. Kemudian isikan nama properti dan beberapa keperluan data lainnya.
Lalu saat sampai pada bagian pengumpulan data, teman-teman bisa memilih “Web”, karena data yang kita butuhkan dari website. Lalu untuk menyiapkan aliran data, silakan masukkan url blog dan nama aliran data.

Selanjutnya kita akan mendapatkan ID Aliran Data dan ID Pengukuran. Untuk melanjutkan proses ini, yang perlu diperhatikan adalah ID Pengukuran dengan model kode G-XXXXX. ID Pengukuran ini akan membantu teman-teman dalam mengatur Google Tag Manager (GTM).
Pengaturan Google Tag Manager
Yuhuu! Selamat datang pada setting Google Tag Manager, ya. Menurutku pribadi, Google Tag Manager atau GTM ini salah satu yang membuat GA4 ini unik. Itulah mengapa, cara pasang GA4 untuk Blogspot perlu ketelitian.Apakah teman-teman sudah punya akun Google Tag Manager? Jika belum, silakan buat terlebih dahulu, ya. Kebetulan aku sudah buat akun di sana, jadi tinggal menambah akun baru untuk blog ini.
Kemudian isi data yang muncul di sana, nama penampung dan negara. Lalu pada kolom Penyiapan Penampung, teman-teman silakan masukkan url blog tanpa https atau http (bisa lihat gambar). Jangan lupa untuk memilih platform targetnya “Web”.
Setelah klik “Buat”, akan muncul kode Google Tag Manager yang harus dipasang pada Blogspot. Namun, sebelumnya teman-teman bisa menyalin kode tersebut pada file lain, karena kita akan menyelesaikan setting Google Tag Manager terlebih dahulu.
Selesai menyalin, silakan klik “Konfigurasi Tag” lalu pilih Google Analytic Konfigurasi GA4. Nah, pada kolom ini teman-teman bisa mengisikan ID Pengukuran yang sebelumnya didapatkan saat setting GA4 di awal tadi, ya.

Lalu pada bagian Pemicu atau triggering, silakan klik All Pages. Tujuannya adalah untuk mengukur pageview.
Oke. Setting Google Tag Manager untuk GA4 sudah selesai, sekarang kita lanjutkan untuk memasang kode pada Blogspot.
Pasang Script pada Blogspot
Salah satu tahap cara pasang GA4 untuk Blogspot, tentu saja adalah memasang kode pada laman kode HTML.Pada halaman Google Tag Manager, silakan pindah ke Admin dari Ruang Kerja (Workspace).
Kemudian pilih Instal Google Tag Manager
Kode yang muncul tersebut, nanti akan kita pasang pada bagian head dan juga body. Mari kita mulai dari bagian head terlebih dahulu.
Sebelum paste pada Blogspot, sebaiknya lakukan parse dulu pada kode tersebut. Untuk memudahkan langkah ini, teman-teman bisa menggunakan link ini untuk parse kode.
Kemudian beralih ke dashboard Blogspot, Tema, Custom lalu Edit HTML. Lalu cari <head> dan paste kode hasil parse tadi, tepat di bawahnya.
Sedikit tambahan, untuk teman-teman yang belum tahu bagaimana cara mencari kode di HTML, caranya adalah letakkan kursor di baris mana saja, kemudian klik Ctrl + F. Pada kolom Pencarian paling atas (sebelah kiri), isikan kode yang dicari.
Lalu kita lanjut ke kode kedua, yakni di bagian body. Lakukan langkah yang sama untuk parse kode, seperti kode pertama.
Nah, dari sini, teman-teman bisa mencari kode <body, lalu cari akhir kode dengan tanda >, paste kode hasil parse di bawahnya.
Jangan lupa Simpan.
Coba Hasil Setting
Apakah cara pasang GA4 untuk Blogspot sudah selesai? Belum sobat hahaha, sedikit lagi, ya. Setelah melewati beberapa tahapan, kini saatnya kita menguji apakah GA4 sudah terpasang dengan benar dan bekerja sebagaimana mestinya atau tidak.- Mari kita buka Google Analytics dan Google Tag Manager.
- Pada halaman GTM, teman-teman bisa membuka Ruang Kerja atau Workspace, kemudian pilih Pratinjau atau Preview, di bagian pojok kanan atas.
- Lalu akan muncul box Tag Assistant, silakan masukkan url blog dan klik Connect.
- Tunggu beberapa saat, nanti Tag Assistant akan menampilkan blog kita.
- Pada tahap ini, akan terlihat apakah blog kita sudah terkoneksi atau belum.
- Untuk langkah ini, teman-teman bisa melihat apakah kode GTMXXXX kita sudah mendapatkan tanda Tags Fired.
- Kemudian buka Google Analytics 4 dan masuk ke menu, pilih Konfigurasi, Debug View.
Sedangkan pada url blog yang ditampilkan oleh box Tag Assistant, pilih salah satu artikel dari. Nantinya, setelah beberapa waktu Debug View akan menampilkan terjadinya interaksi pada blog atau artikel kita.
Curhat Dikit, Ya. Pengalaman Ikut Kelas BRT Network
Di kelas blogger ini, memang khusus untuk membantu blogger memasang GA4, ya. Beruntungnya, yang jadi coach malam itu adalah Mas Pewe. Karena kelas dilakukan secara online, maka peserta juga bisa membuka dashboard Google Analytic dan langsung praktek.Dari kelas zoom kemarin, Mas Pewe juga menyampaikan jika GA4 ini bisa juga dipasang tanpa menggunakan GTM tadi. Jadi teman-teman bisa memilih, cara mana yang akan digunakan untuk memasang GA4 pada Blogspot.
Yang membedakan adalah kode yang dipasang pada Blogspot. Jika teman-teman menggunakan GTM, maka ada dua kode yang perlu dipasang (seperti di atas), yakni pada bagian head dan body.
Sedangkan jika tanpa GTM, hanya ada satu kode saja yang perlu dipasang. Baik dengan atau tanpa GTM, kode yang kita pasang berbeda, ya. Karena sedari awal aku belajarnya pakai GTM, maka kali ini pun memakai GTM juga.
Apakah cara pasang GA4 sudah tepat?
Hmm aku pun masih menunggu hasil collect data GA4, ya. Karena dari kelas ini pula aku tahu, jika GA4 ini membutuhkan waktu hingga 1x24 jam untuk bisa mengumpulkan data. Jadi, mari kita tunggu apa yang akan terjadi esok hari setelah malam ini memasang GA4 untuk Blogspot.
Seperti yang ada di gambar atas ini, beberapa kali mencoba, selalu berakhir di tahap ini hahahaha
Setelah beberapa kali mencoba membuat akun dan properti yang berbeda, termasuk juga memasang GA4 tanpa GTM (Google Tag Manager) tetapi tak juga membuahkan hasil, aku pasti akan mengulang lagi kelas ini. Karena aku masih tidak tahu di mana letak salahnya.
Oke, sepertinya cukup sampai di sini informasi tentang cara pasang GA4 untuk Blogspot, ya. Semoga teman-teman berhasil mencobanya, ya. Nanti, setelah aku tahu menemukan letak kesalahan di kelas remidi, aku akan infokan lagi ke teman-teman :')
Oke, sepertinya cukup sampai di sini informasi tentang cara pasang GA4 untuk Blogspot, ya. Semoga teman-teman berhasil mencobanya, ya. Nanti, setelah aku tahu menemukan letak kesalahan di kelas remidi, aku akan infokan lagi ke teman-teman :')







1 comment for "Yuk Praktek! Cara Pasang GA4 untuk Blogspot"
Terima kasih sudah berkunjung. Semoga tulisan di blog ini bermanfaat untuk teman-teman. Jangan lupa untuk tinggalkan cuitan di kolom komentar dan jangan meninggalkan link hidup yak :)